Ich habe ein WordPress-Plugin erstellt, das Wavelog-Daten über API abruft und die QSO-Summen pro Betriebsart über Shortcodes in WordPress anzeigt. Die Wavelog-URL, der API-Schlüssel und die Stations-ID können im Admin-Bereich von WordPress konfiguriert werden.
Seit Wavelog Version 2.0.1 gibt es eine eigene API für dieses Plugin, die sogenannte Wavelog-Wordpress-API. Mit dieser API werden die QSO-Daten direkt vom Endpunkt auf der Serverseite bezogen und müssen nicht vom Plugin berechnet werden. Dieser Endpunkt hat einen serverseitigen Cache von 10 Minuten.
Die neuste Version findet sich in meinem GitHub repository.
Demo / tatsächliche Echtzeitdaten von meiner Wavelog-Instanz in einer Tabelle dargestellt:
Demo / tatsächliche Echtzeitdaten von meiner Wavelog-Instanz in Blöcken und Gruppen dargestellt:
Total QSOs
2051
SSB QSOs
376
FM QSOs
90
RTTY QSOs
61
FT8+FT4 QSOs
1366
Achtung! QSO-Daten werden auf der Wavelog-Seite für 10 Minuten zwischengespeichert. Auf der WordPress-Seite können Sie ebenfalls Caching konfigurieren. Denken Sie daran, dass bei einer 10-minütigen Zwischenspeicherung in beiden Systemen die Daten bis zu 20 Minuten alt sein können, bevor sie aktualisiert werden.
Installation:
- Installieren Sie einfach die aktuellste Zip-Datei von GitHub als Plugin in Ihrer WordPress-Instanz und aktivieren Sie das Plugin.
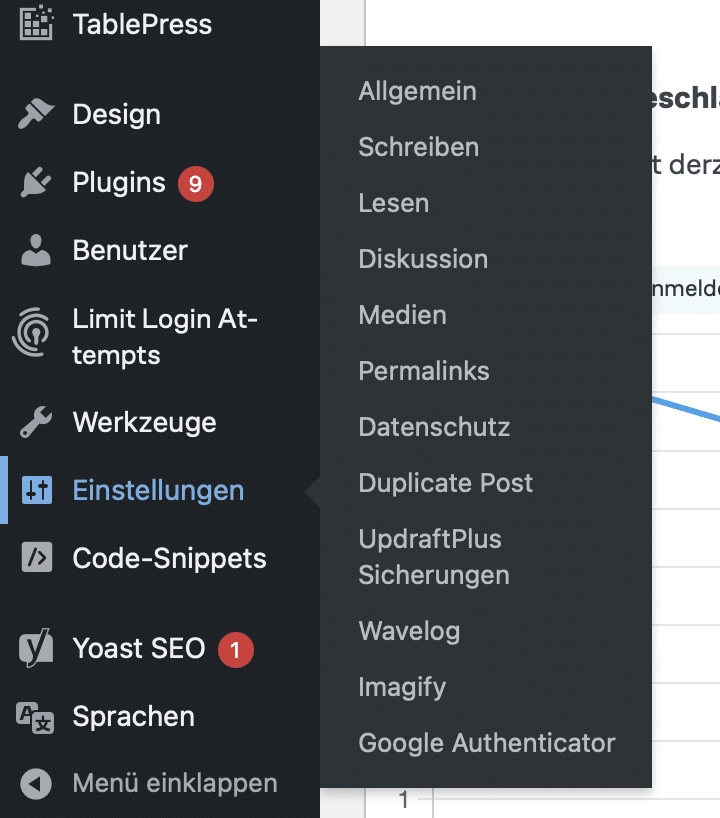
- Gehen Sie in WordPress in das Einstellungen-Menü und klicken Sie auf „Wavelog“:

- Geben Sie Ihre Wavelog-URL, den API-Schlüssel (bitte nur einen schreibgeschützten Schlüssel verwenden) und Ihre Stations-ID ein, die in den meisten Fällen „1“ sein sollte:

- Verwenden Sie die folgenden Shortcodes, um QSO-Summen überall auf Ihrer Website anzuzeigen:
[wavelog_totalqso]
[wavelog_ssbqso]
[wavelog_fmqso]
[wavelog_amqso]
[wavelog_ft8ft4qso]
[wavelog_ft8qso]
[wavelog_ft4qso]
[wavelog_digiqso]
[wavelog_cwqso]
[wavelog_rttyqso]
[wavelog_pskqso]
[wavelog_js8qso]
[wavelog_totalqso_year]Tipps und Hinweise:
Ich verwende TablePress, um schön aussehende Tabellen zu erstellen, in denen ich die Shortcodes verwenden kann, oder ich verwende Blöcke in WordPress, um die Shortcode-Nummern anzuzeigen und zu formatieren.